一、前言
最近在解答[最新版]MJRefresh解析与详细使用指导和MJRefresh实现刷新(使用它的Block方法)中简友的提问,浅读了下 MJRefresh 的源码 (关于源码解读,网上已有很多,我后续也会写一篇我自己的解读,不过今天要说的是:借鉴别人的思路,做
or完善自己的事。):利用
KVO在- (void)willMoveToSuperview:(UIView *)newSuperview方法调用时监听scrollView的contentOffset/contentSize和panGestureRecognizer的state属性,然后做对应操作。
二、开发困惑
通常,作为iOS开发人员,判断UIScrollView/UITableView/UICollectionView的滚动情况的事,时有发生。如果每次都去实现delegate方法,在我看来,有些麻烦。除了一遍一遍的写代理,还有一种就是建个基类,但是这样基类还是要实现对应的delegate方法。
三、解决方法:给UIScrollView添加block属性监听滚动
先预览下效果
(上面红色的是手机录屏所致):
四、理清思路
- 新建一个类
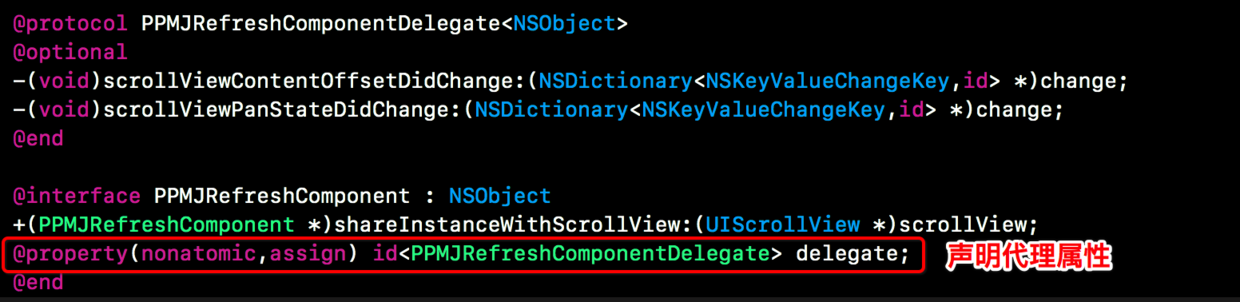
PPMJRefreshComponent,类似MJRefresh中的MJRefreshComponent,用来当做观察者;- 既然
PPMJRefreshComponent要观察UIScrollView的contentOffset以及panGestureRecognizer的state,那么PPMJRefreshComponent就要关联当前的UIScrollView;并且,UIScrollView要拥有一个PPMJRefreshComponent对象(如下图:);
PPMJRefreshComponent观察的结果怎么传递给UIScrollView?我采用的是delegate(PPMJRefreshComponentDelegate),需要UIScrollView对象遵守;(此处不使用block是因为block嵌套block容易出问题)
UIScrollView对象实现代理,并设置scrollBlock的时候触发监听:(代码如下,注释已写进去)
|
|
针对上面的代码补充说明如下:
- 注意
component的初识与关联,一定要弄懂为啥我代码中要用runtime强制关联; - 注意
pp_lastContentOffsetY的使用,它是给 UIScrollView 动态绑定的记录上一次的contentOffsetY值的,只有在滑动的时候有效,最终如果你放外部的话,偏移量还是和contentOffset.Y的值一样。 -(void)contentOffsetBlockAction:(NSDictionary<NSKeyValueChangeKey,id> *)change这个方法处理滑动情况,但是 开始下拉 和 上拉到底 的两种临街状态时的pp_lastContentOffsetY需要特殊处理,而这个处理就放在panGestureRecognizer.state == UIGestureRecognizerStateEnded的时候。
最后,感谢 MJRefresh!
2018-03-08 14:20:40 妇女节快乐! 感谢公司的 party,此刻 吃着零食喝着饮料,匆匆结文。